HvA bibliotheek
Voedselverspilling tegen gaan met No Waste
Rol
UX Design, UI Design
Jaar
April 2019 – juni 2019
Opdrachtgever
Opleiding: CMD & HvA Bibliotheek

De HvA bibliotheek is een bibliotheken gemeenschap voor de Hogeschool van Amsterdam waar vooral studenten boeken kunnen lenen, in de bibliotheek zijn dan ook veel studieboeken te vinden. De HvA bibliotheek heeft verschillende vestigingen waar studenten boeken kunnen zoeken, lenen en kunnen studeren. Daarnaast heeft de HvA bibliotheek een website waar studenten boeken kunnen zoeken en lenen.
Nu wil de HvA bibliotheek de gebruikerservaring verbeteren voor studenten, ik heb van de HvA bibliotheek de taak gekregen om een gebruikerstaak te verbeteren in de bibliotheek.
Design Challenge
- Doelgroep weet niet precies wat er nodig is/gezocht moet worden
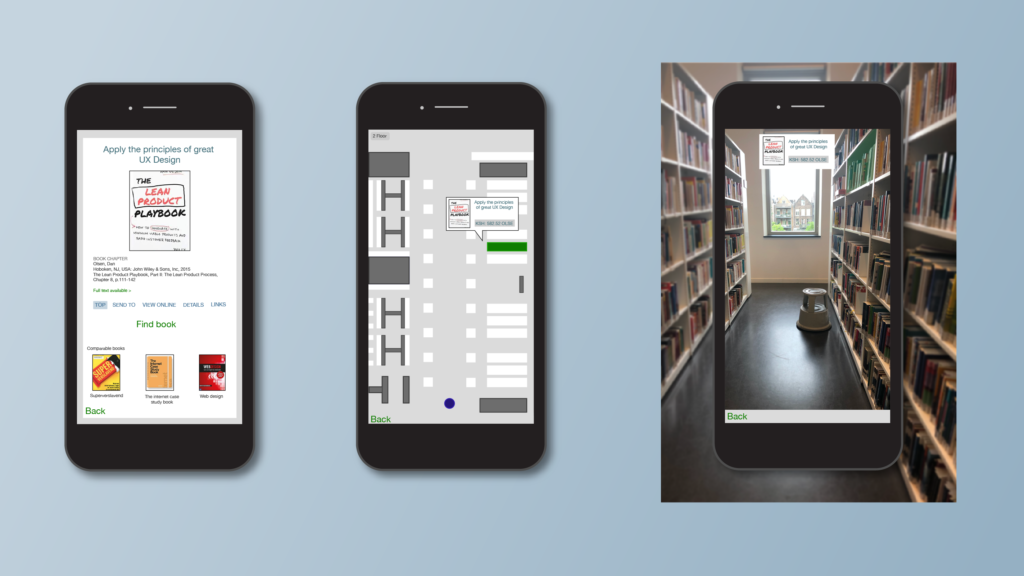
- Boeken kunnen gescand worden met RFID en daarmee kan er meer informatie getoond worden
- Denk na over alternatieven om data inzichtelijk te ontsluiten
Het probleem waar de HvA bibliotheek tegen aanloopt met deze gebruikerstaak is dat het nog niet bestaat bij de HvA bibliotheek, het is dus aan mij de taak om deze gebruikerstaak te creëren voor de bibliotheek

Bevindingen
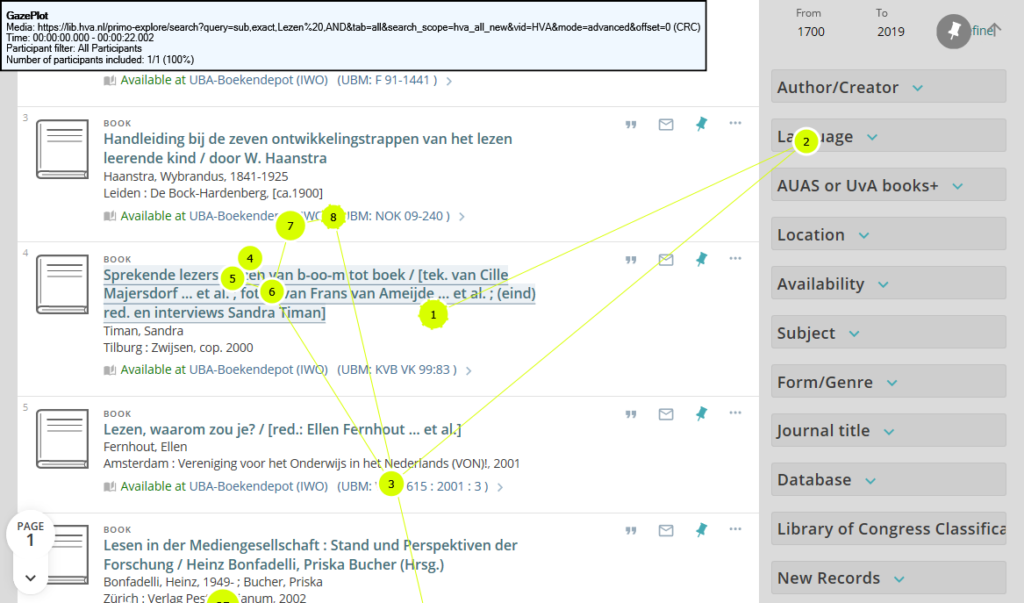
Om erachter te komen hoe de gebruikers op dit moment door de website zoekt en oriënteert is er gebruik gemaakt van onderzoeksmethodes zoals field research, benchmarks en eye tracking testen.
Met de bevindingen uit deze onderzoeken is duidelijk geworden hoe de gebruiker op dit moment over de website navigeert. Denk hierbij aan de keuzes die de gebruiker maakt. Hoe de gebruikers zich oriënteren over de website, zoekt naar specifieke boeken, aanbevelingen en vergelijkbare boeken. Hoe ze gebruik maken van de filters, sorteer opties en de zoekbalk. Daarbij is ook gekeken naar hoe andere bibliotheken hun gebruikers en bezoekers navigeren door de winkel.

Gebruikers en fases
Gebruikers
- De nieuwe gebruiker
- De gestructureerde terugkomende gebruiker
- De rondkijkende terugkerende gebruiker
Fases
- Binnenkomst
- Oriënteren
- Zoeken op computer
- Hulp vragen
- Boek lenen / reserveren
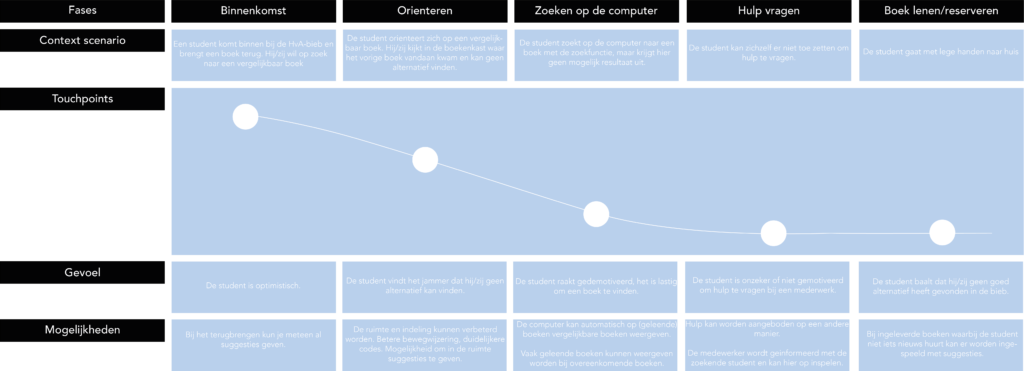
Customer Journey
Voor de 5 fases hebben we in kaart gebracht hoe de gebruiker door deze fases heen gaat op het moment dat er wordt gezocht naar aanbevelingen. Er zijn 3 fases waarin de gebruiker de ervaring als negatief ervaart namelijk: Oriënteren, Zoeken op de computer en Hulpvragen.

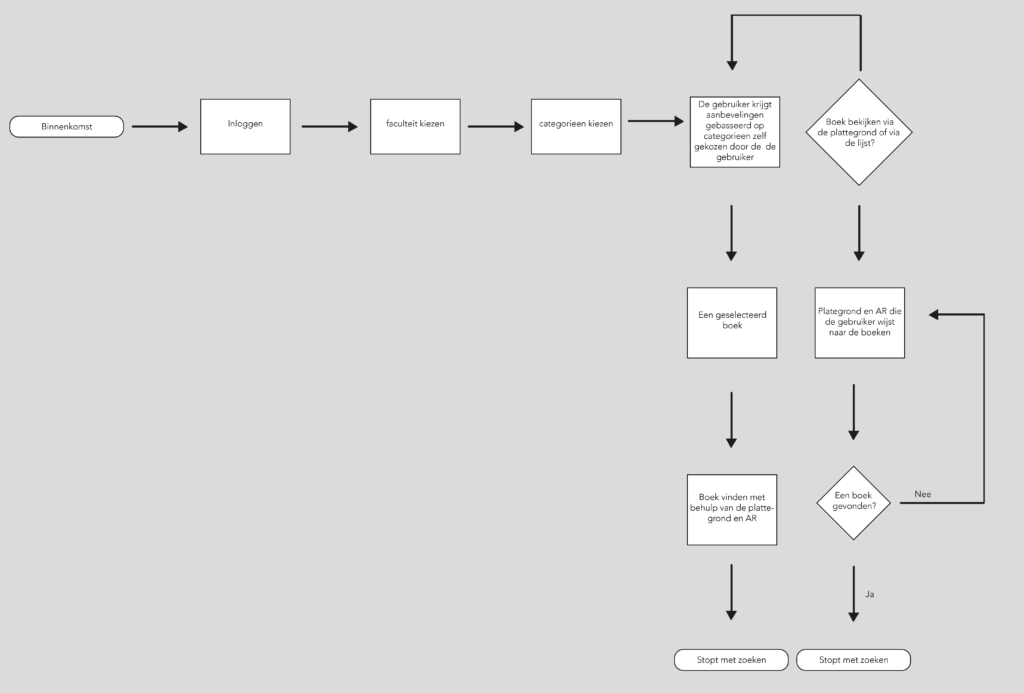
Keypath
Het Keypath geeft de navigatie van het concept aan. Zo is te zien hoe de gebruiker kan navigeren door het product en welke keuzes de gebruiker kan en moet maken.